How to Draw a Circle in Adobe Animate
To describe i directly line segment at a time, use the Line tool.
-
Select the Line tool
 .
. -
Select Window > Properties and select stroke attributes.
 You cannot set make full attributes for the Line tool.
You cannot set make full attributes for the Line tool.
-
Click the Object Drawing button
 in the Options section of the Tools panel to select either Merge or Object Cartoon mode. When the Object Drawing push is depressed, the Line tool is in Object Drawing way.
in the Options section of the Tools panel to select either Merge or Object Cartoon mode. When the Object Drawing push is depressed, the Line tool is in Object Drawing way. -
Position the arrow where the line is to begin, and drag to where the line is to stop. To constrain the angle of the line to multiples of 45°, Shift-elevate.
Draw rectangles and ovals
The Oval and Rectangle tools let yous create these basic geometric shapes, and apply strokes, fills, and specify rounded corners. In improver to the Merge and Object cartoon modes, the Oval and Rectangle tools likewise provide the Primitive Object cartoon fashion.
When you create rectangles or ovals using the Rectangle Primitive or Oval Primitive tools, Animate draws the shapes as separate objects. These shapes unlike the shapes you create using Object Cartoon fashion. The primitive shape tools permit you lot specify the corner radius of rectangles using controls in the Property inspector. And likewise the beginning and terminate angle, and the inner radius of ovals. After you create a primitive shape, modify the radius and dimensions by selecting the shape on the Stage and adjusting the controls in the Holding inspector.
![]() When either of the Primitive Object cartoon tools is selected, the Property inspector retains the values of the last primitive object that you edited. For instance, if you lot modify a rectangle and so describe a 2nd rectangle.
When either of the Primitive Object cartoon tools is selected, the Property inspector retains the values of the last primitive object that you edited. For instance, if you lot modify a rectangle and so describe a 2nd rectangle.
![]() To describe from the center of the Stage, hold the Alt fundamental when drawing a shape.
To describe from the center of the Stage, hold the Alt fundamental when drawing a shape.
Draw rectangle primitives
-
To select the Rectangle Primitive tool, click and hold the mouse button on the Rectangle tool
 , and select the Rectangle Primitive tool
, and select the Rectangle Primitive tool  from the pop-up menu.
from the pop-up menu. -
To create a rectangle primitive, drag with the Rectangle Primitive tool on the Stage.
 To alter the corner radius while dragging with the Rectangle primitive tool, press the Up Arrow key or Down Pointer key. When the corners achieve the desired roundness, release the key.
To alter the corner radius while dragging with the Rectangle primitive tool, press the Up Arrow key or Down Pointer key. When the corners achieve the desired roundness, release the key.
-
With the rectangle primitive selected, you can use the controls in the Belongings inspector to further change the shape or specify fill and stroke colors.

Backdrop for a rectangle primitive. Theses Property inspector controls are specific to the Rectangle Primitive tool:
Rectangle Corner Radius Controls Let you specify the corner radiuses for the rectangle. You lot can enter a numeric value for the inner radius in each text box. Entering a negative value creates an inverse radius. Yous can also deselect the constrain corner radius icon, and accommodate each corner radius individually.
Reset Resets all of the Rectangle Primitive tool controls, and restores the rectangle primitive shape drawn on the Stage to its initial size and shape.
-
To specify a different corner radius for each corner, deselect the Lock icon in the Rectangle Options surface area of the Property inspector. When locked, the radius controls are restrained so that each corner uses the aforementioned radius.
-
To reset the corner radii, click the Reset button in the Belongings inspector.
Draw oval primitives
-
Click and concord the mouse button on the Oval tool
 , and select the Oval Primitive tool
, and select the Oval Primitive tool .
. -
To create an oval primitive, drag the Primitive Oval tool on the Stage. To constrain the shape to a circle, Shift-drag.
-
With the oval archaic selected on the Stage, you can use the controls found in the Property inspector to further modify the shape or specify fill and stroke colors.

Properties for an oval primitive. These Property inspector controls are specific to the Oval Primitive tool:
Showtime Angle/End Angle The bending of the start point and end signal of the oval. Using these controls, y'all tin easily modify the shape of ovals and circles into pie slices, half circles, and other creative shapes.
Inner Radius An inner radius (or oval) within the oval. You tin either enter a numeric value for the inner radius in the box or click the slider and interactively conform the size of the inner radius. You can enter values from 0 to 99 representing the percentage of fill that is removed.
Close Path Determines whether the path (or paths, if y'all are specifying an inner radius) of the oval is closed. If y'all specify an open up path, no fill is applied to the resulting shape, only the stroke is drawn. Shut Path is selected past default.
Reset Resets all of the Oval Primitive tool controls and restores the oval archaic shape drawn on the Stage to its initial size and shape.
Depict ovals and rectangles
The Oval and Rectangle tools create these basic geometric shapes.
-
To select the Rectangle tool
 or Oval tool
or Oval tool , click and hold the mouse button on the Rectangle tool or Oval tool and elevate.
, click and hold the mouse button on the Rectangle tool or Oval tool and elevate. -
To create a rectangle or oval, drag the Rectangle or Oval tool on the Stage.
-
For the Rectangle tool, specify rounded corners by clicking the Circular Rectangle modifier and entering a corner radius value. A value of cipher (0) creates square corners.
-
Drag on the Stage. If you are using the Rectangle tool, press the Upwards Arrow and Down Arrow keys while dragging to adjust the radius of rounded corners.
For the Oval and Rectangle tools, Shift-drag to constrain the shapes to circles and squares.
-
To specify a specific size of oval or rectangle, select the Oval or Rectangle tool and press the Alt primal (Windows) or Pick primal (Macintosh). Then click the Stage to brandish the Oval And Rectangle Settings dialog box.
-
For ovals, specify the width and height in pixels and whether to describe the oval from the center.
-
For rectangles, specify the width and summit in pixels, the radius of the rounded corners, and whether to draw the rectangle from the eye.
-
Drawing a basic character using Animate
Creating an animated character is like shooting fish in a barrel with Breathing. Want to draw some cool characters using rectangle and oval shapes? Lookout the tutorial at the stop of this instance and follow these steps.
-
Click and hold the mouse button on the Rectangle Tool
 .
. -
Select the Rectangle Archaic.
-
In the Rectangle Options, elevate the slider to change the corner radius of the object.
-
Select the Oval Tool
 .
. -
Click the Object Drawing button
 .
.
How to draw a basic character using Adobe Animate
To create a character of your own, sentry the video.
Draw polygons and stars
-
Select the PolyStar tool
 by clicking and property the mouse button on the Rectangle tool and selecting from the pop-upwardly menu that appears.
by clicking and property the mouse button on the Rectangle tool and selecting from the pop-upwardly menu that appears. -
Select Window > Properties and select fill and stroke attributes.
-
Click Options and do the post-obit:
- For Style, select Polygon or Star.
- For Number Of Sides, enter a number from 3 through 32.
- For Star Bespeak Size, enter a number from 0 through 1 to specify the depth of the star points. A number closer to 0 creates deeper points (like needles). If you are drawing a polygon, leave this setting unchanged. (It does not affect the polygon shape.)
Object drawing mode
While selecting and drawing objects, the object cartoon mode shows a thin outline forth the shape regions according to the layer colour. The small-scale circles are bespeak the ballast points and are not interactive or editable using the selection tool. While drawing in object way, the strokes and shapes are no longer selected by default.

To describe lines and shapes, apply the Pencil tool, in much the same way that you use a real pencil to draw. To apply smoothing or straightening to the lines and shapes as you describe, select a cartoon way for the Pencil tool.
-
Select the Pencil tool
 .
. -
Select Window > Properties and select a stroke colour, line weight, and style.
-
Select a drawing mode under Options in the Tools panel:
- To draw straight lines and convert approximations of triangles, ovals, circles, rectangles, and squares into these common geometric shapes, select Straighten
 .
.
- To draw smooth curved lines, select Shine
 .
.
- To describe freehand lines with no modification applied, select Ink
 .
.

Lines drawn with Straighten, Smooth, and Ink style, respectively. - To draw straight lines and convert approximations of triangles, ovals, circles, rectangles, and squares into these common geometric shapes, select Straighten
-
To draw with the Pencil tool, Shift-elevate to constrain lines to vertical or horizontal directions, click the Phase, and elevate.
The Brush tool![]() draws castor-like strokes. It creates special effects, including calligraphic effects. Select a castor size and shape using the Brush tool modifiers.
draws castor-like strokes. It creates special effects, including calligraphic effects. Select a castor size and shape using the Brush tool modifiers.
Animate scales the castor size proportionately to the changing zoom level of the phase. This allows you to depict seamlessly adjusting to any zoom level and preview your piece of work as you depict. If yous desire to revert to the earlier default behavior of brushes maintaining a constant pixel size even when you change the zoom level of the stage, you lot must disable the 'Stage zoom level' checkbox in the castor Property Inspector.
If you disable the Phase zoom level checkbox, the brush size for new strokes remains constant even when y'all alter the magnification level for the Stage. And so, the same castor size appears larger when the Phase magnification is lower. For case, suppose you set the Phase magnification to 100% and paint with the Brush tool using the smallest castor size. Then, you change the magnification to 50% and paint again using the smallest castor size. The new stroke that you paint appears fifty% thicker, compatible and accurate without any non-tapering ends than the before stroke and (Changing the magnification of the Phase does non modify the size of existing brush strokes.)
Use an imported bitmap equally a fill when painting with the Brush tool.
If you have a Wacom force per unit area-sensitive tablet continued to your computer, vary the width and bending of the brush stroke. This can be achieved by using the Brush tool Pressure and Tilt modifiers, and varying pressure level on the stylus.
The Pressure level modifier varies the width of brush strokes when you vary the pressure on the stylus. The Tilt modifier varies the angle of brush strokes when you vary the angle of the stylus on the tablet. The Tilt modifier measures the angle betwixt the acme (eraser) finish of the stylus and the height (north) border of the tablet. For example, if you hold the pen vertically against the tablet, the Tilt is xc. The Force per unit area and Tilt modifiers are both fully supported for the eraser function of the stylus.
![]() On a tablet, the Tilt and Pressure options for Brush Tool part only when you apply the Pen mode. The mouse mode does not enable these options.
On a tablet, the Tilt and Pressure options for Brush Tool part only when you apply the Pen mode. The mouse mode does not enable these options.

-
Select the Brush tool
 .
. -
Select Window > Properties and select a fill color.
-
Click the Castor Manner modifier and select a painting mode:
Pigment Normal
Paints over lines and fills on the same layer.
Paint Fills Only
Paints fills Only, skips painting on strokes & empty areas.
Paint Behind
Paints in blank areas of the Stage on the same layer, leaving lines and fills unaffected.
Paint Choice
Applies a new fill to the selection when y'all select a fill in the Fill Color control or the Fill box of the Property inspector, the same as selecting a filled area and applying a new fill.
Paint Inside
Paints the fill in which yous start a castor stroke and never paints lines. If you start painting in an empty area, the fill doesn't affect any existing filled areas.
-
Select a brush size and castor shape from the Brush tool modifiers.
-
To zoom the brush proportionately to the zoom level of the stage every bit you increase or decrease it while you lot draw, select the Zoom size with stage check box. This allows you to draw seamlessly adjusting to any zoom level and preview your work as you draw.
-
If a Wacom pressure-sensitive tablet is fastened to your computer, select the Pressure modifier, the Tilt modifier, or both, to modify brush strokes.
- Select the Pressure modifier to vary the width of your castor strokes by varying the pressure on your stylus.
- To vary the angle of your brush strokes by varying the angle of the stylus on the Wacom pressure-sensitive tablet, select the Tilt modifier.
-
Drag on the Stage. To constrain brush strokes to horizontal and vertical directions, Shift-drag.
Cartoon preview and output
TheTraditional Brush tool and the Paint Castor
tool have been enhanced in the CC 2015.1 release to give y'all much more accurate and smoother cartoon experience. The concluding stroke that will be generated is now very shut to the live preview. With this, you practise not meet any unpredictable thinning or thickening of the castor strokes. Even the effectively curves drawn using brush tool exercise not show any breakages or gaps.
Create custom brushes
The Brush Tool allows you to custom-define a brush by setting parameters of the brush such as shape and angle. This enables you to create natural artwork in your projects by customizing the brush tool to suit your drawing needs. You can choose, edit and create a custom brush in Animate through the Property Inspector, when the brush tool is selected in the toolbox. To acquire how to create, edit, and delete custom brushes, see Custom Brushes.
Pressure and Tilt in Pigment Castor
Using Pressure and Tilt modifiers
Breathing provides Pressure level and Tilt support for strokes fatigued using the Paint castor tool. You can describe art and design strokes with variable width, dependent on the applied pressure or tilt on the stylus. For further refinement, use the Width tool to adjust the width points.
For more data, run across Working with PaintBrush.
![]() Pressure level and tilt icons in the tool bar are displayed only if you accept connected a Wacom pressure-sensitive tablet to your computer.
Pressure level and tilt icons in the tool bar are displayed only if you accept connected a Wacom pressure-sensitive tablet to your computer.
Brush Library
Breathing has an integrated global library for Vector Brushes that includes a vast drove of Art and Pattern brushes. To launch the Brush Library Panel, clickWindows > Brush Library or click on the Castor icon in the Belongings Inspector. Earlier using any brush, double-click whatever castor to add together it to your current document.
Import new Vector Brushes from CC Libraries
You tin can import new Fine art and Design Brushes to your Animate document using the CC Libraries in addition to the brush presets available by default. To add together a new Art or Blueprint Brush, open up the CC libraries panel and just click on whatever of the supported brushes. (Animate currently supports only Illustrator brushes from CC Libraries.) For adding new brushes to your CC Library, you can apply the Brush App for Android and iOS. Clicking on a castor in CC Library adds it to both the global Brush Library panel and the current document.
Y'all can use whatever castor as either an Art or Pattern brush. By default, the brushes are added as Art brushes. To modify it to a Design castor, use the Edit brush pick and select the Castor type as Pattern castor.

Editing brushes
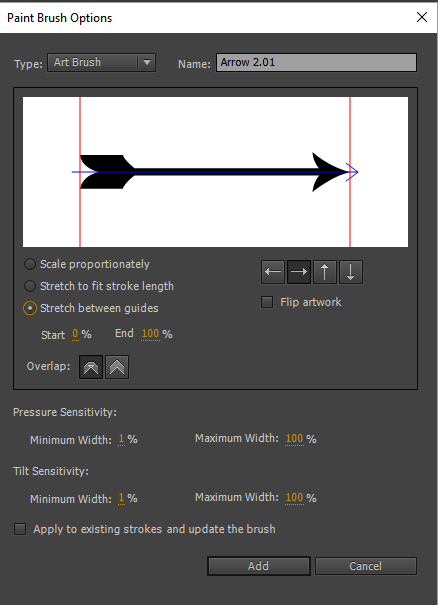
The Edit Brush icon launches the Brush editing dialog box for the selected castor. If you lot select an Art Brush for editing, the Art Brush Options dialog box appears. You can modify properties such as brush direction, scaling preferences, and overlap preference, and apply the changes to the existing strokes.
For more information, see Working with Paint Brush.

The Width tool allows you to embellish a stroke by adding widths of varying thickness. Variable width tin then be saved as Width Profiles that can be practical to other strokes. You tin can select the Width tool from the Tools panel or using the Keyboard Shortcut (U).
When yous mouseover a stroke with the Width tool selected, points (Width Point) appears on the stroke with handles (Width Handle). You can adjust the stroke width, move the width point, copy the width point, and delete the width point. The Width information is displayed in the Info Panel when you modify Width of a stroke.
You lot can also select multiple Width Points, and perform any of actions (move, copy, or delete) mentioned earlier.
For multiple strokes, the Width Tool adjusts merely the active stroke. If you want to suit a stroke, mouse-over the stroke using the Width Tool.
![]() Variable Width Strokes are converted to Uniform strokes, if a file containing variable width stroke is opened using an older version of Animate.
Variable Width Strokes are converted to Uniform strokes, if a file containing variable width stroke is opened using an older version of Animate.
To add width to a stroke, practise the following:
- Draw a stroke or shape using whatever of the tools. For example, Line tool.


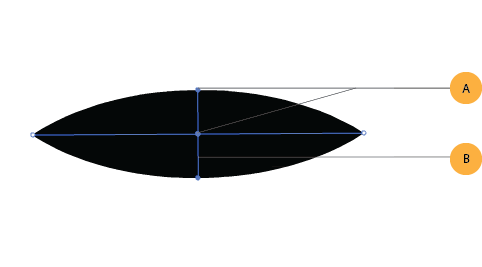
- With the point selected using the Width Tool, drag the Width Handle outwards.
![]() The size of the Width is constrained to 100 pixels on either side of the Width point.
The size of the Width is constrained to 100 pixels on either side of the Width point.

- You can see that variable width is added to stroke. Select the Width Tool and mouseover the stroke, this displays the new Width Indicate and Width Handle.

Moving or copying variable width practical to a stroke
Y'all tin can move or copy Width Points created for a stroke, which in effect, moves or copies variable width applied to stroke. To move a width indicate, practice the following:
- Select the Width tool
 from the tools panel.
from the tools panel. - Mouseover the stroke to display existing width points, and select the Width Betoken y'all want to movement.
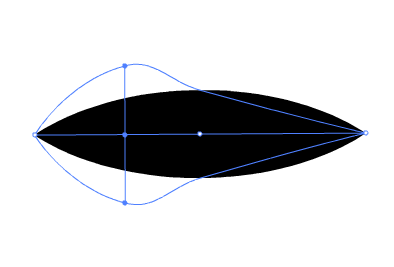
- Elevate the Width Point along the stroke.
![]() Movement of the Width Point is constrained by the side by side successive Width Point on either sides.
Movement of the Width Point is constrained by the side by side successive Width Point on either sides.

- Width point is moved to its new location, and thereby too modifying the stroke accordingly.

To copy a Width Point, exercise the following:
- Select the Width tool
 from the tools panel.
from the tools panel. - Mouseover the stroke to display existing Width Points, and select the betoken yous want to copy.
- Hold Alt ( Pickfor Mac) and drag the width betoken along the stroke to copy the selected Width point.
![]() Movement of the point is constrained by the next successive Width Point on either sides.
Movement of the point is constrained by the next successive Width Point on either sides.

- Width betoken is copied. This also modifies the stroke accordingly.

Modifying variable width of a stroke
Modifying the variable width of a stroke at any Width bespeak, expands or contracts the stroke proportionally on either sides of the Width Point. However, if you desire to modify the width on any one side of the point, do the post-obit:
- Select the Width tool
 from the tools panel.
from the tools panel. - Mouseover the stroke to display existing Width Points, and choose the Width Point from either ends of the Width Handle that you want to modify.
- Agree Alt ( Choice for Mac) and drag the Width Handle outwards to modify the selected Width Point.

- The Width bespeak is moved, and the stroke is modified appropriately.

Deleting variable width of a stroke
To delete a Width point, practise the following:
- Mouse over and select the Width point y'all want to delete.
- Press Backspace or Delete to delete the Width point.

Width tool controls
The following tabular array lists the keyboard modifiers to use while working with the Width tool:
| Width control tasks | Keyboard modifiers |
| Create non-compatible widths | Alt+drag (Windows) or Opt+drag (Mac Os) |
| Create a copy of the width indicate | Alt+drag the width signal (Windows) or Opt+drag the width point (Mac Bone) |
| Copy and move all the points along the path | Alt+Shift+drag (Windows) or Opt+Shift+drag (Mac OS) |
| Select multiple width points and drag them | Shift+click+drag |
| Delete selected width points | Delete |
Saving width profiles
After defining the stroke width, you can save the variable width profile from the Properties Inspector.
- Select the stroke to which yous added variable width.
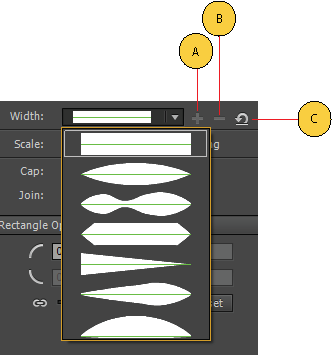
- Click the + push button to the right of Width drib-down on Properties Inspector.
- On the Variable Width Profile dialog, enter a Contour Name .
- Click Ok .

Width profiles can and then be applied to selected paths by choosing them from the Width Contour drop-down list in the Properties Panel. When a stroke with no variable width is selected, the listing displays the Uniform choice. To restore the default width profile set, click the Reset Profiles button.
Relieve width profile is enabled only when variable width autonomously from default width profiles is selected on the stage. You can create your own stroke profiles using width tool and relieve them. Similarly, delete width contour icon is enabled when custom width contour is selected in the drop down. In case yous want to delete any custom contour, you lot tin can use this option.
![]() Restoring the default width profile ready in the PI, removes any custom saved profiles. You too sync the community saved profiles to the cloud.
Restoring the default width profile ready in the PI, removes any custom saved profiles. You too sync the community saved profiles to the cloud.
Live Color Preview
Live Colour Preview feature displays the stroke and make full colors simultaneous when drawing a shape on the stage. It allows yous to preview the near-final appearance of a shape when drawing. This feature is enabled for all drawing tools available inside Animate.
The Alive Colour Preview feature is also enabled for Colour Swatches within Animate. This allows you to preview changes of stroke or fill colors for a selected shape on the Phase. Past hovering the pointer over a desired color, you tin see the color change.
Live Color Preview is enabled for color swatches in the following panels:
- Tools panel
- Backdrop Inspector (PI)
- Phase PI
- Text PI
- Grid
- Guides
Source: https://helpx.adobe.com/animate/using/draw-simple-lines-shapes.html
0 Response to "How to Draw a Circle in Adobe Animate"
Post a Comment